How to Create a Custom Theme Options Page for WordPress? Using the WordPress Settings API to Create Custom Theme Options.
You can purchase your hosting from Cloudsurph.com, Cloudsurph hosting is a reliable hosting option for business and personal projects. We offer insight and help on system configuration issues and code errors or bugs.
As a WordPress Theme Developer or Designer, do you always think of what extra could be provided to your customers or any clients?
WordPress Custom Theme Options! Yes, you can Customize your theme with WordPress Settings API and empower users with options to quickly modify its appearance and theme settings.
This is what you need right now stay ahead in the play and, a Theme settings page to alter its appearance and style.
IF you want then buy a good, reliable, secure web hosting service from here: click here
So, now if you have a custom WordPress theme then you will follow this article to create custom theme options.
In this article we, will show you how to create a Custom Theme Options Page for WordPress Theme.

WordPress Settings API: Creating Custom Theme Options
Firstly, go to your custom theme folder and create a new folder called “adminoptions”.
After then you need to create some files to adminoptions folder as likes are: admin-options.php, admin.css, and custom.css
You need to now just copy and paste the below code:
admin-options.php
<?php
// Exit if accessed directly
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
class BR_Theme_Options {
private $sections;
private $checkboxes;
private $settings;
// Construct
public function __construct() {
// This will keep track of the checkbox options for the validate_settings function.
$this->checkboxes = array();
$this->settings = array();
$this->get_settings();
$this->sections['logo-options'] = __( 'Logo Options' );
//$this->sections['footer-about'] = __( 'Footer About' );
$this->sections['social'] = __( 'Social Media' );
$this->sections['general'] = __( 'General Setting' );
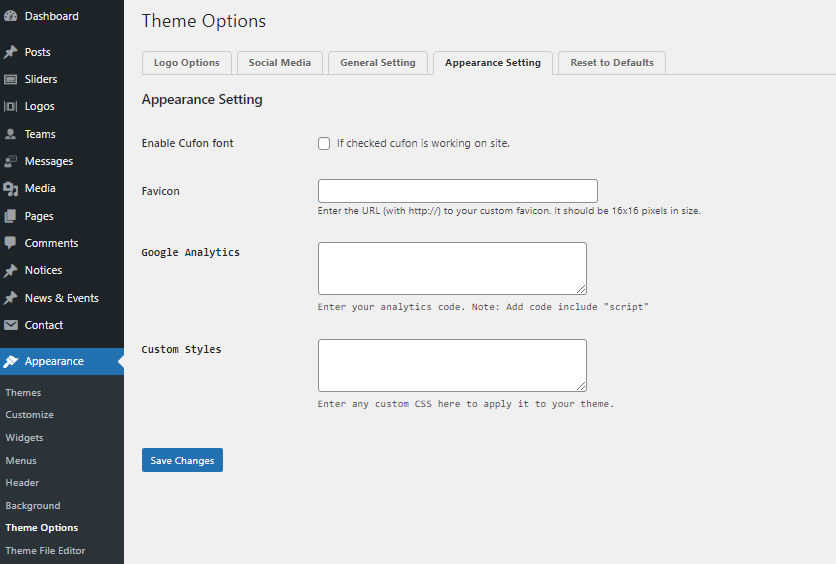
$this->sections['appearance'] = __( 'Appearance Setting' );
$this->sections['reset'] = __( 'Reset to Defaults' );
add_action( 'admin_menu', array( &$this, 'add_pages' ) );
add_action( 'admin_init', array( &$this, 'register_settings' ) );
if ( ! get_option( 'theme_settings' ) )
$this->initialize_settings();
}
// Add options page
public function add_pages() {
$admin_page = add_theme_page( __( 'Theme Options' ), __( 'Theme Options' ), 'manage_options', 'theme-settings', array( &$this, 'display_option' ) );
// Load Script and Stylesheet
add_action( 'admin_print_scripts-' . $admin_page, array( &$this, 'scripts' ) );
add_action( 'admin_print_styles-' . $admin_page, array( &$this, 'styles' ) );
}
// Create settings field
public function create_setting( $args = array() ) {
$defaults = array(
'id' => 'default_field',
'title' => __( 'Default Field' ),
'desc' => __( 'This is a default description.' ),
'std' => '',
'type' => 'text',
'section' => 'general',
'choices' => array(),
'class' => ''
);
extract( wp_parse_args( $args, $defaults ) );
$field_args = array(
'type' => $type,
'id' => $id,
'desc' => $desc,
'std' => $std,
'choices' => $choices,
'label_for' => $id,
'class' => $class
);
if ( $type == 'checkbox' )
$this->checkboxes[] = $id;
add_settings_field( $id, $title, array( $this, 'display_setting' ), 'theme-settings', $section, $field_args );
}
// Display options page
public function display_option() {
echo '<div class="wrap">
<div class="icon32" id="icon-options-general"></div>
<h1>' . __( 'Theme Options' ) . '</h1>';
if ( isset( $_GET['settings-updated'] ) && $_GET['settings-updated'] == true )
echo '<div class="updated fade"><p>' . __( 'BR Theme Options updated.' ) . '</p></div>';
echo '<form action="options.php" method="post">';
settings_fields( 'theme_settings' );
echo '<div class="ui-tabs">
<ul class="ui-tabs-nav">';
foreach ( $this->sections as $section_slug => $section )
echo '<li><a href="#' . $section_slug . '">' . $section . '</a></li>';
echo '</ul>';
do_settings_sections( $_GET['page'] );
echo '</div>
<p class="submit"><input name="Submit" type="submit" class="button-primary" value="' . __( 'Save Changes' ) . '" /></p></form>';
echo '<script type="text/javascript">
jQuery(document).ready(function($) {
var sections = [];';
foreach ( $this->sections as $section_slug => $section )
echo "sections['$section'] = '$section_slug';";
echo 'var wrapped = $(".wrap h2").wrap("<div class=\"ui-tabs-panel\">");
wrapped.each(function() {
$(this).parent().append($(this).parent().nextUntil("div.ui-tabs-panel"));
});
$(".ui-tabs-panel").each(function(index) {
$(this).attr("id", sections[$(this).children("h2").text()]);
if (index > 0)
$(this).addClass("ui-tabs-hide");
});
$(".ui-tabs").tabs({
fx: { opacity: "toggle", duration: "fast" }
});
$("input[type=text], textarea").each(function() {
if ($(this).val() == $(this).attr("placeholder") || $(this).val() == "")
$(this).css("color", "#666");
});
$("input[type=text], textarea").focus(function() {
if ($(this).val() == $(this).attr("placeholder") || $(this).val() == "") {
$(this).val("");
$(this).css("color", "#000");
}
}).blur(function() {
if ($(this).val() == "" || $(this).val() == $(this).attr("placeholder")) {
$(this).val($(this).attr("placeholder"));
$(this).css("color", "#666");
}
});
$(".wrap h2, .wrap table").show();
// This will make the "warning" checkbox class really stand out when checked.
// I use it here for the Reset checkbox.
$(".warning").change(function() {
if ($(this).is(":checked"))
$(this).parent().css("background", "#c00").css("color", "#fff").css("fontWeight", "bold");
else
$(this).parent().css("background", "none").css("color", "inherit").css("fontWeight", "normal");
});
// Browser compatibility
if ($.browser.mozilla)
$("form").attr("autocomplete", "off");
});
</script>
</div>';
}
// Description for section
public function display_section() {
// code
}
// HTML output for text field
public function display_setting( $args = array() ) {
extract( $args );
$options = get_option( 'theme_settings' );
if ( ! isset( $options[$id] ) && $type != 'checkbox' )
$options[$id] = $std;
elseif ( ! isset( $options[$id] ) )
$options[$id] = 0;
$field_class = '';
if ( $class != '' )
$field_class = ' ' . $class;
switch ( $type ) {
case 'heading':
echo '</td></tr><tr valign="top"><td colspan="2"><h4>' . $desc . '</h4>';
break;
case 'checkbox':
echo '<input class="checkbox' . $field_class . '" type="checkbox" id="' . $id . '" name="theme_settings[' . $id . ']" value="1" ' . checked( $options[$id], 1, false ) . ' /> <label for="' . $id . '">' . $desc . '</label>';
break;
case 'select':
echo '<select class="select' . $field_class . '" name="theme_settings[' . $id . ']">';
foreach ( $choices as $value => $label )
echo '<option value="' . esc_attr( $value ) . '"' . selected( $options[$id], $value, false ) . '>' . $label . '</option>';
echo '</select>';
if ( $desc != '' )
echo '<br /><span class="description">' . $desc . '</span>';
break;
case 'radio':
$i = 0;
foreach ( $choices as $value => $label ) {
echo '<input class="radio' . $field_class . '" type="radio" name="theme_settings[' . $id . ']" id="' . $id . $i . '" value="' . esc_attr( $value ) . '" ' . checked( $options[$id], $value, false ) . '> <label for="' . $id . $i . '">' . $label . '</label>';
if ( $i < count( $options ) - 1 )
echo '<br />';
$i++;
}
if ( $desc != '' )
echo '<br /><span class="description">' . $desc . '</span>';
break;
case 'textarea':
echo '<textarea class="' . $field_class . '" id="' . $id . '" name="theme_settings[' . $id . ']" rows="3" cols="39">' . format_for_editor( $options[$id] ) . '</textarea>';
if ( $desc != '' )
echo '<br /><span class="description">' . $desc . '</span>';
break;
case 'password':
echo '<input class="regular-text' . $field_class . '" type="password" id="' . $id . '" name="theme_settings[' . $id . ']" value="' . esc_attr( $options[$id] ) . '" />';
if ( $desc != '' )
echo '<br /><span class="description">' . $desc . '</span>';
break;
case 'text':
default:
echo '<input class="regular-text' . $field_class . '" type="text" id="' . $id . '" name="theme_settings[' . $id . ']" value="' . esc_attr( $options[$id] ) . '" />';
if ( $desc != '' )
echo '<br /><span class="description">' . $desc . '</span>';
break;
case 'file':
echo '<label for="upload_image">
<input id="'.$id.'" type="text" size="36" value="' . ( $options[$id] ) . '" name="theme_settings[' . $id . ']" />
<input id="upload_logo_button" type="button" value="Upload Image" />
<br />Enter an URL or upload an image for the logo.</label>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(\'#upload_logo_button\').click(function() {
formfield = jQuery(\'#'.$id.'\').attr(\'name\');
tb_show(\'\', \'media-upload.php?type=image&TB_iframe=true\');
return false;});
window.send_to_editor = function(response) {
jQuery("#view-'.$id.'").html(response);
var imgurl=jQuery("#view-'.$id.'").find("img").attr("src");
jQuery("#'.$id.'").val(imgurl);
tb_remove(); }
});
</script>
<div id="view-'.$id.'">'.(!empty($options[$id])?'<img style="max-width:100%;height:auto;" src="'.$options[$id].'"/>':'').'</div>';
}
}
// Settings and defaults
public function get_settings() {
/* Logo Options
===========================================*/
$this->settings['logo_options'] = array(
'title' => __( 'Upload Your Logo' ),
"desc" => "Select an image file for set your logo.",
"std" => "",
"mod" => "",
"type" => "file",
'section' => 'logo-options'
);
/* Social Media
===========================================*/
$this->settings['social_title'] = array(
'title' => __( 'Social Title' ),
'desc' => __( 'Enter the Social Title.' ),
'std' => '',
'type' => 'text',
'section' => 'social'
);
$this->settings['fb_link'] = array(
'title' => __( 'Facebook Page Url' ),
'desc' => __( 'Enter the facebook page url.' ),
'std' => '#',
'type' => 'text',
'section' => 'social'
);
$this->settings['yt_link'] = array(
'title' => __( 'YouTube Link Url' ),
'desc' => __( 'Enter the YouTube link url.' ),
'std' => '#',
'type' => 'text',
'section' => 'social'
);
$this->settings['lin_link'] = array(
'title' => __( 'LinkedIn Link Url' ),
'desc' => __( 'Enter the LinkedIn link url.' ),
'std' => '#',
'type' => 'text',
'section' => 'social'
);
$this->settings['ins_link'] = array(
'title' => __( 'Instagram Link Url' ),
'desc' => __( 'Enter the Instagram link url.' ),
'std' => '#',
'type' => 'text',
'section' => 'social'
);
$this->settings['tw_link'] = array(
'title' => __( 'Twitter Link Url' ),
'desc' => __( 'Enter the Twitter link url.' ),
'std' => '#',
'type' => 'text',
'section' => 'social'
);
$this->settings['vi_link'] = array(
'title' => __( 'Vimeo Link Url' ),
'desc' => __( 'Enter the Vimeo link url.' ),
'std' => '#',
'type' => 'text',
'section' => 'social'
);
/* General Settings
===========================================*/
$this->settings['contact_title'] = array(
'title' => __( 'Contact Title' ),
'desc' => __( 'Enter your Contact Title.' ),
'std' => '',
'type' => 'text',
'section' => 'general'
);
$this->settings['contact_addres'] = array(
'title' => __( 'Contact Address' ),
'desc' => __( 'Enter the Contact Address.' ),
'std' => '',
'type' => 'text',
'section' => 'general'
);
$this->settings['contact_hours'] = array(
'title' => __( 'Contact Hours' ),
'desc' => __( 'Enter the Contact Hours.' ),
'std' => '',
'type' => 'text',
'section' => 'general'
);
$this->settings['phone_num'] = array(
'title' => __( 'Phone Number' ),
'desc' => __( 'Enter your phone number.' ),
'std' => '',
'type' => 'text',
'section' => 'general'
);
$this->settings['mobile_num'] = array(
'title' => __( 'Mobile Number' ),
'desc' => __( 'Enter your Mobile number.' ),
'std' => '',
'type' => 'text',
'section' => 'general'
);
$this->settings['contact_email'] = array(
'title' => __( 'Contact Email' ),
'desc' => __( 'Enter the Contact Email ID.' ),
'std' => '',
'type' => 'text',
'section' => 'general'
);
/* Appearance
===========================================
*/
$this->settings['cufon_enable'] = array(
'section' => 'appearance',
'title' => __( 'Enable Cufon font' ),
'desc' => __( 'If checked cufon is working on site.' ),
'type' => 'checkbox',
'std' => 0 // Set to 1 to be checked by default, 0 to be unchecked by default.
);
$this->settings['favicon'] = array(
'section' => 'appearance',
'title' => __( 'Favicon' ),
'desc' => __( 'Enter the URL (with http://) to your custom favicon. It should be 16x16 pixels in size.' ),
'type' => 'text',
'std' => ''
);
$this->settings['google_code'] = array(
'section' => 'appearance',
'title' => __( 'Google Analytics' ),
'desc' => __( 'Enter your analytics code. Note: Add code include "script"' ),
'std' => '',
'type' => 'textarea',
'class' => 'code'
);
$this->settings['custom_css'] = array(
'section' => 'appearance',
'title' => __( 'Custom Styles' ),
'desc' => __( 'Enter any custom CSS here to apply it to your theme.' ),
'std' => '',
'type' => 'textarea',
'class' => 'code'
);
/* Reset
===========================================*/
$this->settings['reset_theme'] = array(
'section' => 'reset',
'title' => __( 'Reset theme' ),
'type' => 'checkbox',
'std' => 0,
'class' => 'warning', // Custom class for CSS
'desc' => __( 'Check this box and click "Save Changes" below to reset theme options to their defaults.' )
);
}
// Initialize Settings
public function initialize_settings() {
$default_settings = array();
foreach ( $this->settings as $id => $setting ) {
if ( $setting['type'] != 'heading' )
$default_settings[$id] = $setting['std'];
}
update_option( 'theme_settings', $default_settings );
}
// Register Settings
public function register_settings() {
register_setting( 'theme_settings', 'theme_settings', array ( &$this, 'validate_settings' ) );
foreach ( $this->sections as $slug => $title ) {
add_settings_section( $slug, $title, array( &$this, 'display_section' ), 'theme-settings' );
}
$this->get_settings();
foreach ( $this->settings as $id => $setting ) {
$setting['id'] = $id;
$this->create_setting( $setting );
}
}
// jQuery Tabs
public function scripts() {
wp_print_scripts( 'jquery-ui-tabs' );
}
// Styling for the theme options page
public function styles() {
wp_register_style( 'admin', get_stylesheet_directory_uri() . '/adminoptions/admin.css' );
wp_enqueue_style( 'admin' );
}
// Validate settings
public function validate_settings( $input ) {
if ( ! isset( $input['reset_theme'] ) ) {
$options = get_option( 'theme_settings' );
foreach ( $this->checkboxes as $id ) {
if ( isset( $options[$id] ) && ! isset( $input[$id] ) )
unset( $options[$id] );
}
return $input;
}
return false;
}
}
$theme_options = new BR_Theme_Options();
function mytheme_option( $option ) {
$options = get_option( 'theme_settings' );
if ( isset( $options[$option] ) )
return $options[$option];
else
return false;
};
admin.css
.ui-tabs-nav {
border-bottom: 1px solid #ccc;
height:29px;
margin: 20px 0;
padding: 0;
}
.ui-tabs-nav li {
display: block;
float: left;
margin: 0;
}
.ui-tabs-nav li a {
padding: 4px 20px 6px;
font-weight: bold;
}
.ui-tabs-nav li a {
border-style: solid;
border-color: #CCC #CCC #f1f1f1;
border-width: 1px 1px 0;
color: #676767;
text-shadow: rgba(255, 255, 255, 1) 0 1px 0;
display: inline-block;
padding: 4px 14px 6px;
text-decoration: none;
margin: 0 6px -1px 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-khtml-border-top-left-radius: 5px;
-khtml-border-top-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.ui-tabs-nav li a:hover {color:#454545;}
.ui-tabs-nav li a:focus {box-shadow:none;}
.ui-tabs-nav li.ui-tabs-selected a,
.ui-tabs-nav li.ui-state-active a {
border-width: 1px;
color: #2e2e2e;
}
.ui-tabs-panel {
clear: both;
}
.ui-tabs-panel h3 {
font: italic normal normal 24px/29px "Times New Roman", Times, serif;
margin: 0;
padding: 0 0 5px;
line-height: 35px;
text-shadow: 0 1px 0 #fff;
}
.ui-tabs-panel h4 {
font-size: 15px;
font-weight: bold;
margin: 1em 0;
}
.wrap h3, .wrap table {
display: none;
}
custom.css
.tl {margin:.4em 0; font-weight:bold; text-indent:2px;}
.fld {margin:0;}
.inp {height:25px; width:95%;}
.slc {width:95%;}
.slmm {width:90px;}
.sldd {width:65px;}
.slyy {width:80px;}
.col_13, .col_23, .col_14 {float:left; position:relative;}
.col_23 {width:60%;}
.col_13 {width:40%;}
.col_14 {width:25%;}
Now you go to your theme main function.php file and paste the below code for enqueue function:
require get_template_directory() . ‘/adminoptions/admin-options.php’;
After that, you need to copy and paste the below code for the Option active function into your function.php file
// Options Active
function options( $option ) {
$options = get_option( 'theme_settings' );
if ( isset( $options[$option] ) )
return $options[$option];
else
return false;
}
Then you need to active logo upload option, so place the below code into your function file:
//=============LOGO Function====================
function my_admin_scripts() {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');}
function my_admin_styles() {
wp_enqueue_style('thickbox');}
if (isset($_GET['page']) && $_GET['page'] == 'theme-settings') {
add_action('admin_print_scripts', 'my_admin_scripts');
add_action('admin_print_styles', 'my_admin_styles');
}
Finally, we show how to show your theme options value on your website, so go to your header.php file and open it after then place below code for theme options value
<?php
if (options('logo_options') !== '') { ; ?><img src="<?php echo options('logo_options') ; ?>"><?php } else{ ; ?>
<img src="<?php bloginfo('template_url'); ?>/images/logo.png" alt="" class="img-responsive" />
<?php };?>
All are done!!!

If you enjoyed reading this article and have more questions please reach out to our support team via live chat or email and we would be glad to help you. we provide server hosting for all types of need and we can even get your server up and running with the service of your choice.




