Do you want to create a custom post types archive page or create an archive template in WordPress without using any plugin or page builder?
By default, custom post types in WordPress would use your own or premium theme’s archive template. Also, you can create your own custom archive page for any custom post type.
You can purchase your hosting from Cloudsurph.com, Cloudsurph hosting is a reliable hosting option for business and personal projects. We offer insight and help on system configuration issues and code errors or bugs.
So, in this article, we will show you how to create custom post types archive pages in WordPress.
What is the Custom Post Type Archive Page in WordPress?
We can say, a custom post type archive page is where users can view all post items filed under a particular custom post type.
Normally, WordPress comes with two commonly used post types, known as Posts and Pages. And many WordPress plugins may also create their own custom post types.
So, you can also create custom post types and use them for different types of content for your WordPress website.
IF you want then buy a good, reliable, secure web hosting service from here: click here
After creating your custom post type like the previous article, you will use it inside the WordPress admin panel. Although, your WordPress theme is responsible for displaying all of your content.
Now, if your theme does not have any template for a particular post type, then WordPress will use the default archive template like archive.php to display any post type for the archive page.
So, if you want to change how your custom post types archive page is displayed, then you need to do so by creating a custom template.

It is said that, let’s take a look at how to create a custom post types archive page in WordPress.
Enable Archive for Custom Post Type in WordPress
Before you create and use the custom post type in archive page, firstly you need to make sure that your custom post type has enabled archive functionality.
So, if you see a 404 error page when you are visiting this archive page, then you can be sure your post type doesn’t have enabled archive functionality.
Create Custom Post Types Archive Pages and Template in WordPress
You can create a custom template for your custom post types archive page for allows you to customize it to fit your needs.
In this case, you can remove the sidebar, change the layout of the page, and provide more context to make the archive page more looking good and arrange it your own way.
Following are a few examples of custom post types archive pages with their own custom templates.
We have given below a custom post types archive template code, you need to just copy and paste your own theme file.
Now, go to your theme folder and create a file like page-products.php, because we already created a products post type
So now copy and paste the below code into your file:
<?php
/**
* BR Theme - Page
* Template Name: Product Page
**/
get_header(); ?>
<section class="main-products-area products-area">
<div class="container-fluid cproducts_area">
<div class="container">
<div class="cproducts-page">
<div class="row">
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'post_type'=>'product', // Your post type name
//'posts_per_page' => 3,
'paged' => $paged,
);
$loop = new WP_Query( $args );
if ( $loop->have_posts() ) {
while ( $loop->have_posts() ) : $loop->the_post();
?>
<?php $ad_image= get_post_meta($post->ID, 'ad_image', true); ?>
<div class="cproducts col-md-3">
<div class="cproduct-item text-center">
<div class="cproduct-img"><a href="<?php echo get_the_permalink() ?>"><?php echo get_the_post_thumbnail()?></a></div>
<div class="cproduct-content">
<div class="cproduct-title">
<h5><a href="<?php echo get_the_permalink() ?>"><?php echo get_the_title() ?></a></h5>
</div>
<div class="cproduct-info">
<h6>
<span>
<?php
echo '<i class="fa fa-external-link" aria-hidden="true"></i> Brand:';
$terms = get_the_terms( $post->ID, 'cproducts-categories' );
foreach ($terms as $term) {
$name = $term->name;
$cat_link = get_term_link( $term->slug, 'cproducts-categories' );?>
<a href="<?php echo $cat_link; ?>"> <?php echo $name; ?></a>
<?php };?>
</span>
<i class="fa fa-download" aria-hidden="true"></i> <a href="<?php echo $ad_image;?>" target="_blank">Catalog</a></h6>
<h6 style="font-size: 14px;">
<i class="fa fa-pencil-square-o" aria-hidden="true"></i> <a href="/purchase-inquiry" target="_blank">Purchase Inquiry</a>
</h6>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
<div class="custom-page-navi row">
<?php
$total_pages = $loop->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '/page/%#%',
'current' => $current_page,
'total' => $total_pages,
'prev_text' => __('Prev'),
'next_text' => __('Next'),
));
}
}
wp_reset_postdata();
?>
</div>
</div>
</div>
</div>
</section>
<?php get_footer(); ?>
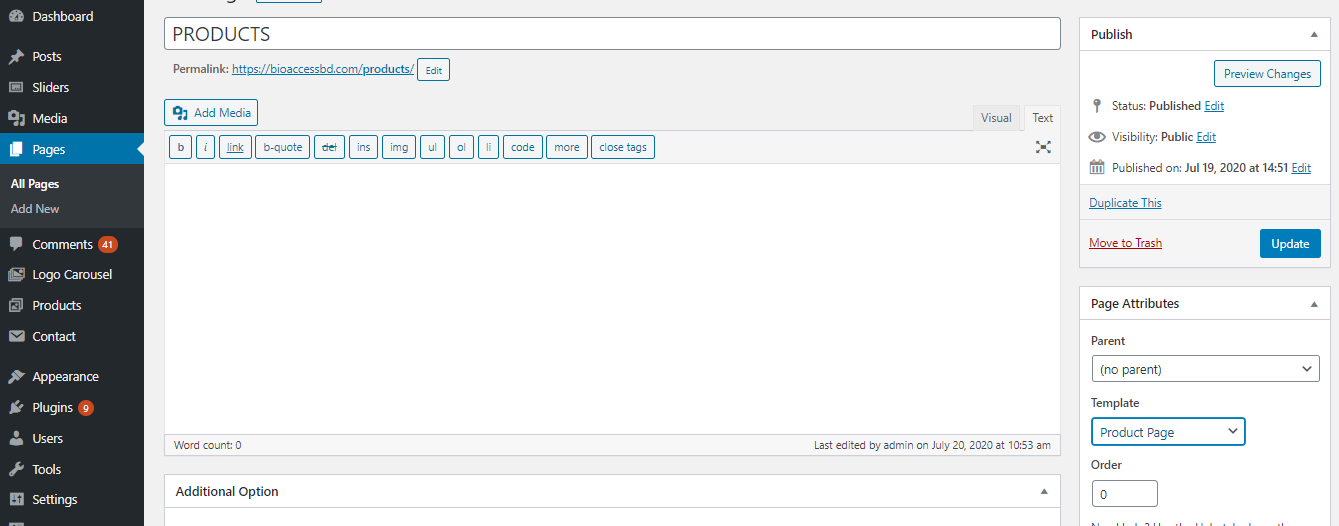
Now go to your website admin dashboard and open your page and select this page template

Finally you go to your Products page and let see your all products item show there, that’s it.
That’s it. If you enjoyed reading this article and have more questions please reach out to our support team via live chat or email and we would be glad to help you. we provide server hosting for all types of need and we can even get your server up and running with the service of your choice.




